- 1 -
PEANOT
March 2023 - Now
Work-In-Progress
In collaborative with Daniel, Stephanie Dang
Interaction Design
Mobile Design
Figma
BACKGROUND
Building an app for people with food restrictions that helps them discover and recommend eateries and foods that meet their dietary requirements. to make dining out more fun and inclusive for those with food restrictions.It's designed The app uses a user's dietary profile, location, and reviews from other users to provide reliable recommendations.
Our aim is to fulfill the needs of this community and promote a sense of community by allowing users to share their experiences and interact with others who have similar food restrictions.
This project is still work-in-progress.

GETTING STARTED
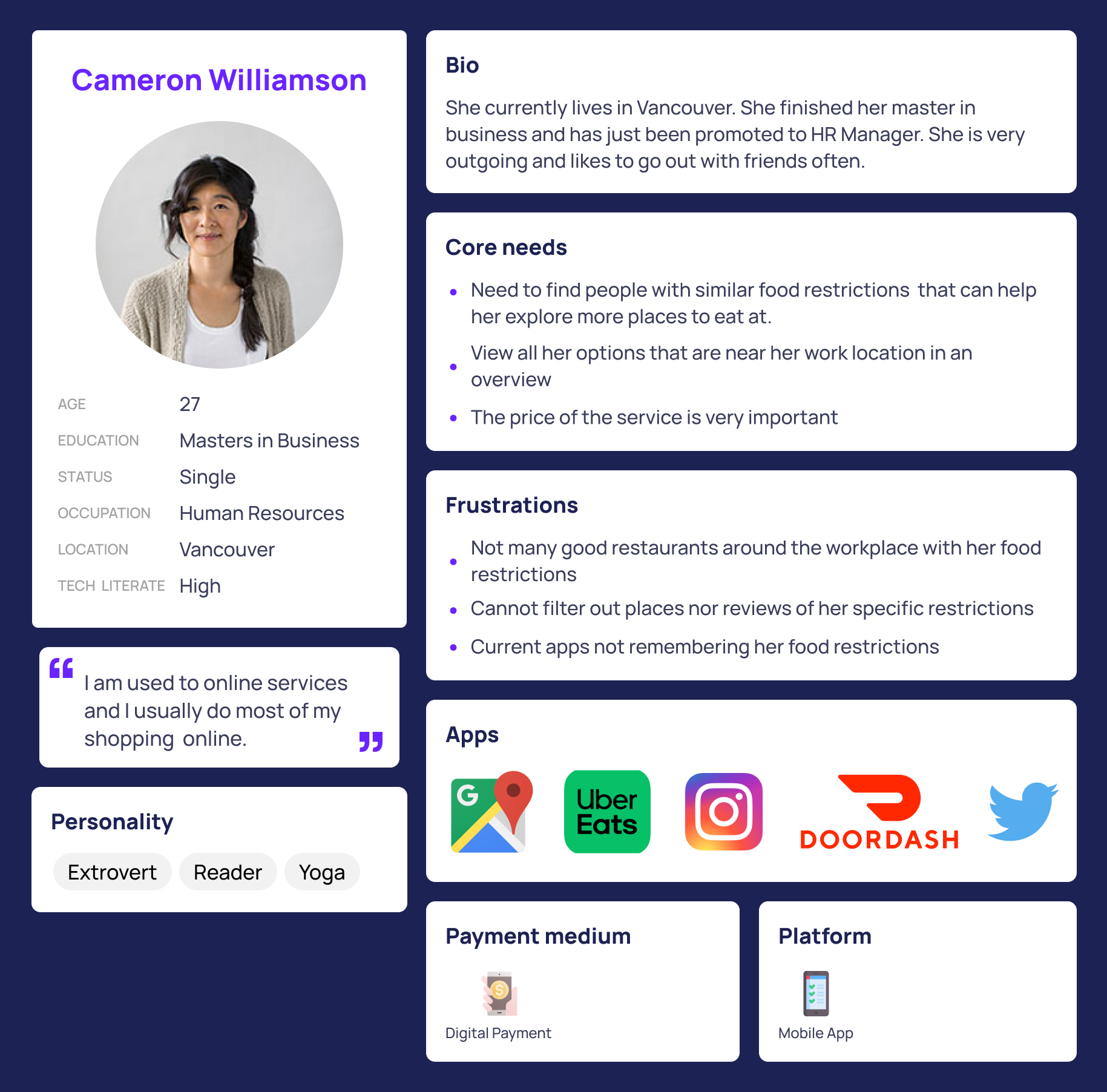
Making a Persona
Creating a persona for a UX project is an effective way to understand the target users and their needs.
- we can identify user goals, motivations, preferences, and pain points
- use this information to design a product that meets their needs.(prioritize features and functionalities)
In this project, we are building a future in which users can know all those information.

A glimpse of a persona's lifestyle
Design Theme
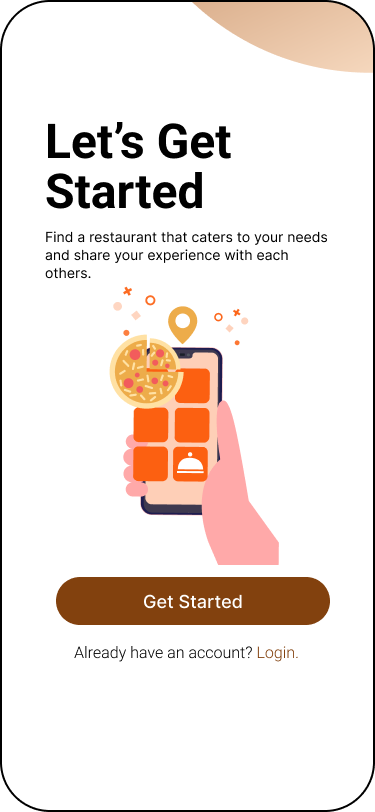
We intend to have a playful design theme for our app. We do not intend to make people with dietary restrictions feel as though they are dealing with a significant problem or "health issue," for instance.
Bright, vivid colors and whimsical, lighter features that inspire a sense of excitement and enjoyment can characterize a playful design style. It might have fun patterns, quirky graphics, or cartoonish characters.
A playful design approach with an unique color palette of warm, earthy browns associated with the term "peanut" can help distinguish a brand from competitors while also adding visual intrigue. Eliminating the traditional green color scheme associated with food applications might help to emphasize the design's humorous and whimsical character.
Designer’s Mental Model
Food reviewers who have food restrictions would involve considering a range of key factors:
- The designer should have a deep understanding of the target audience, including the common types of food restrictions and their severity
- A key aspect of the app's design should be to foster a sense of community among users
- Consider the emotional impact of the design on users
- design features that build that over time by providing accurate and relevant recommendations based on the user's profile, geolocation and following
My initial prototypes were focused on a flexible data filtering so that users can manage their privacy data in different views: app, permission, purpose, and third-party library. With research, I experimented with all different ways of organizing the data, from traditional filtering, faceted metadata, to search-as-filter.

Initial prototypes explored ways to efficiently filter and search for apps, permission, purposes, and third-party libraries.
Pain points and Features
Based on our research, we identified the following pain points:
- Limited options for dining out
- Difficulty finding reliable information on food restrictions
- Lack of social support and community
- Fear of judgment or inconvenience when asking for special accommodations

Users had many concerns regarding a sensetive topic related to their health.
With these insights in mind, we developed the following features for the app:
1- User Profile: Users can create a profile that includes their dietary restrictions, preferred cuisines, and location.
2- Restaurant Finder: Users can search for nearby restaurants that meet their dietary requirements and filter by cuisine, price, and rating.
3- Menu Scanner: Users can scan restaurant menus using their phone's camera, and the app will highlight the items that meet their dietary requirements.
4- Reviews and Ratings: Users can read and leave reviews and ratings for restaurants and dishes, and filter by dietary restrictions.
5- Community Forum: Users can interact with each other, share their experiences and tips, and ask for recommendations.
6- Personalized Recommendations: The app uses machine learning algorithms to recommend restaurants and dishes based on the user's preferences, history, and location.

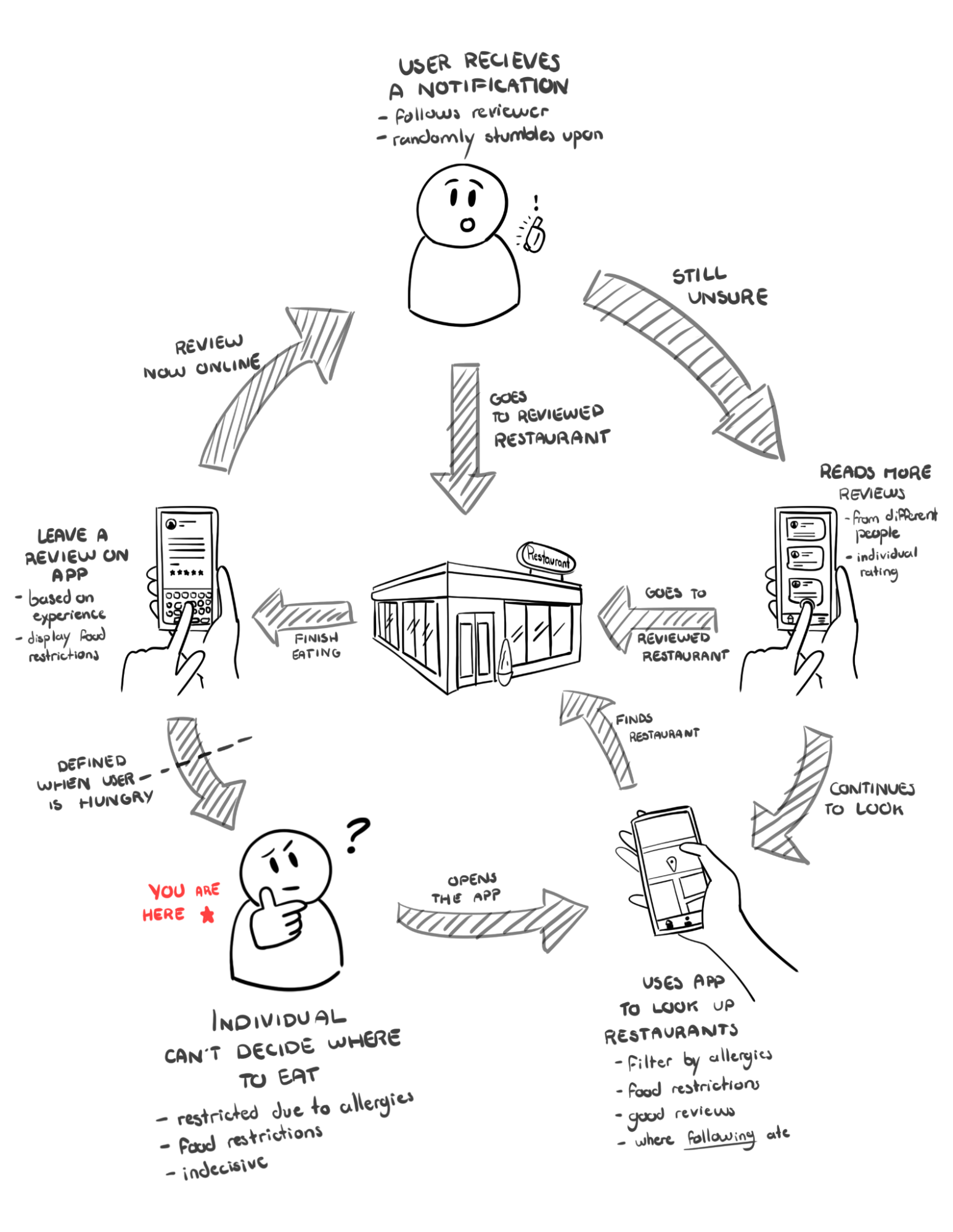
Users journey is as easy as possible
REFLECTIONS
Always validate design assumptions with users
Designers and engineers often know “too much” to make good assumptions about the product or the user. Had we not test my early iterations with real users, we would not have changed our focus from how can I give users to options to eat food based on their restrictions, to how can I create a sense of comfort and community through the app to people who have food restrections.
Be proactive, be collaborative
As this is a group school project, the team was managing each own workflow and deadlines. I was proactive through the entire process, communicating with my team, collecting feedback, and getting the resources when needed. The help, insights, and co-creation I received from my prof Miao Song, peer students, and users were invaluable. All these bringing us closer to achieve the initial project goals.